
I've been building websites professionally for about six years. Before that, I spent plenty of time in design, marketing and business.
Over my career in the last 18 years, I've been very careful to make sure that I focus on being the best I can. I've always wanted to understand the nuance of everything. When I was a color systems specialist, I learned everything I could about color. When I studied a foreign language, I memorized grammar books and now that my company builds websites, I focus on understanding what it takes to build great websites.
Sometimes, I'm truly amazed at what so-called professionals get away with. I'm amazed at what designers and developers get away with and consider it a completed project.
Recently I was asked to review a project that was considered technically ready to go live. In about 15 minutes, I was able to identity the 25 glaring items that indicated that the site was nowhere near ready to go live. In fact, the reason it took 15 minutes was because I had to take time to create the punchlist in such a way that the developer would understand why he needed to fix them.
I figured I would take an opportunity to point out the top six things I see on site after site that no self-respecting designer or developer should ever leave out before he considers a web project complete. If your web guy hasn't taken the time to handle these things properly, then he's not done his job.
I recognize there are varying philosophies. I think these six items are basic enough that they shouldn't be missed. If you see an occasional issue, I wouldn't stress. It's a problem when you see a pattern.
Head Information
The head information is information is the code between the head tags. You won't see the code but you'll see some glaring things that will be obvious when you know what to look for.
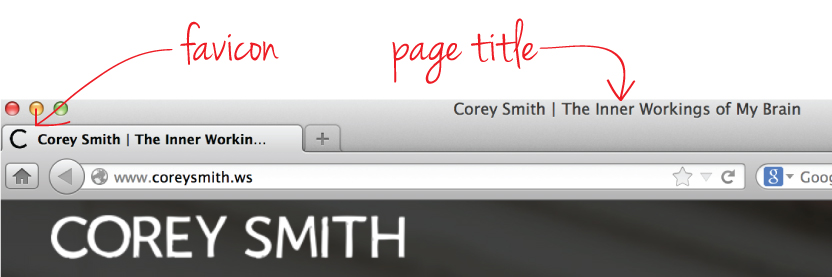
- Title Tag - The title is at the top of the browser window. It should be reflective of what is on the page and different from page to page. On very inexpensive sites, you'll probably see this as the same from page to page because it takes time. It should at least be indicative of the website's purpose. Most importantly, it shouldn't be stuffed with too many keywords.
- Favicon - The favicon is the little icon that you'll see in the brower's url or tab. This is very often forgotten or done wrong. You'll see it missing if it's done wrong (and obviously if it's forgotten).
- Meta Description - Most search engines don't care about this anymore but when you post to Facebook or LinkedIn, it will auto-pull the description. If it's not done right then you'll get unpredictable results.

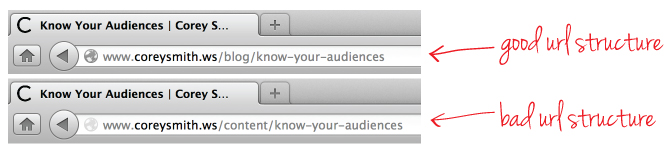
URL Strategy
This is one of my biggest pet peeves. When using a content management system such as Wordpress or Drupal (our favorite) the URLs have a default that is not smart. In Wordress the URL will be elements of the date (/2013/05/01/title) and in Drupal the URL will be /content/title.
The problem is that website navigation is more complicated than that. Your website visitors need to be able to know where they are in multiple ways. The URL is one key way they can do this.
Let me give you an example. In a Drupal website, if you create a default blog post, the blog post will be at http://www.yoursite.com/content/your-blog-title. The problem is that unless you make your blog title have the word of blog in it, no one will know it's a blog. In fact, if you just go to /content (take off /your-blog-title) it might take you to a page that shows all the content on the website. In many situations like this it will take you to a 404 page-not-found error.
For blog posts, your URLs should be /blog/your-blog-title. Then at /blog, you should see a listing of all your blog posts. Your URLs for news posts should be /news/your-news-title with /news being a list of all your news articles. And so forth.
More complex content strategies need more complex URL strategies. Most designers don't consider this at all.
Links and Link Colors
When your website visitors come to your website, they need to know how to navigate. If it's a link, it needs to look like a link. If it's not a link, it shouldn't look like a link. All your link colors should be consistent. You might have different colors for different purposes but once you establish your rule for your website, you need consistency.
A good test is that if you look at your website and can't quickly identify the links on a page then you've done it wrong. Understand, however, there are times when you'll want an exception to that rule. But, you have to know why you are having an exception.

www Redirect
Back in the beginning days of the interwebs, we started using the www at the beginning of our domains. It really doesn't serve much practical purpose but it's the world we live in. The challenge is when www.domain.com and domain.com don't point to the same place. Not only does this cause problems for the search engines but it has the potential of showing your website visitors two different websites.
Logo Linking Home
It has become a common convention that your logo should link to your home page. When it doesn't link to your home page, your visitors may get frustrated at not quickly finding a way back to your home page.
Top Level Menu Items
Another common convention is that the top-level menu items for drop down menus should link somewhere. People expect that every item in the menu link somewhere. When you leave the top-level menu to just be a place for people to hover over to see the links below them you'll find that some people will have a hard time navigating your website. Use this link as a landing page for the items underneath. Give them a summary so if and when they click they can have a reason to click again.
Bottom Line
I think that the one key bottom line here is that there are simple things that can give your website the polish that can take it from meh to totally acceptable. These things won't fix bad copy or terrible design but at least your website will incorporate some of the key elements that all modern websites should. If your website doesn't have these basic elements, and your web guy doesn't fix them quickly for you, you should probably fire him